萌娘百科黑幕实现
前言
老早就觉得萌娘百科里的黑幕很好玩,所以摸索着给自己博客加了一个。参考博客Re:萌娘百科上的黑幕实现。不过我改的方法有稍稍有点不同,是把hexo渲染markdown文章中的删除线~~ ~~标签修改了。我回来又想到了更好的方法,markdown支持文章中的自定义标签,自己增加一个<span class='heimu'>...</span>标签更好。那么两种都记一下吧。当然用自定义标签的话还可以保留删除线。
示例
我刚刚去楼下售卖机买饮料发现没有用上优惠券,就很气
我刚刚去楼下售卖机买饮料发现没有用上优惠券,就很气
我刚刚去楼下售卖机买饮料发现没有用上优惠券,就很气
我刚刚去楼下售卖机买饮料发现没有用上优惠券,就很气
原博客图

萌娘百科官方介绍
准备工作
先进入主题的资源文件夹themes\butterfly\source\,修改需要用到的文件css\_global\index.styl、js/main.js。
说明一下两个文件的作用:主题的总样式表index.css是经过整合形成的,而**.styl文件是基于Node.js的CSS的预处理框架**,我们会在这个里面添加黑幕的样式。main.js里面使用选择器为标签添加title='你知道的太多了',这个可以修改成自己喜欢的。
修改自定义标签
- 在
index.styl文件末尾添加
.heimu, .heimu a, a .heimu, .heimu a.new, .heimu code
background-color: #252525 !important
color: #252525 !important
text-shadow: none
.heimu:hover, .heimu:active,
.heimu:hover .heimu, .heimu:active .heimu,.heimu code:hover
color: white !important;
.heimu:hover a, a:hover .heimu,
.heimu:active a, a:active .heimu
color: lightblue !important;
.heimu:hover .new, .heimu .new:hover, .new:hover .heimu,
.heimu:active .new, .heimu .new:active, .new:active .heimu
color: #BA0000 !important;
因为是.styl的文件,缩进是很严格的,自行按照前面缩进来整理一下。上面那么多就是兼容了一下黑幕下的超链接、粗体、代码块。主要是超链接。
- 在
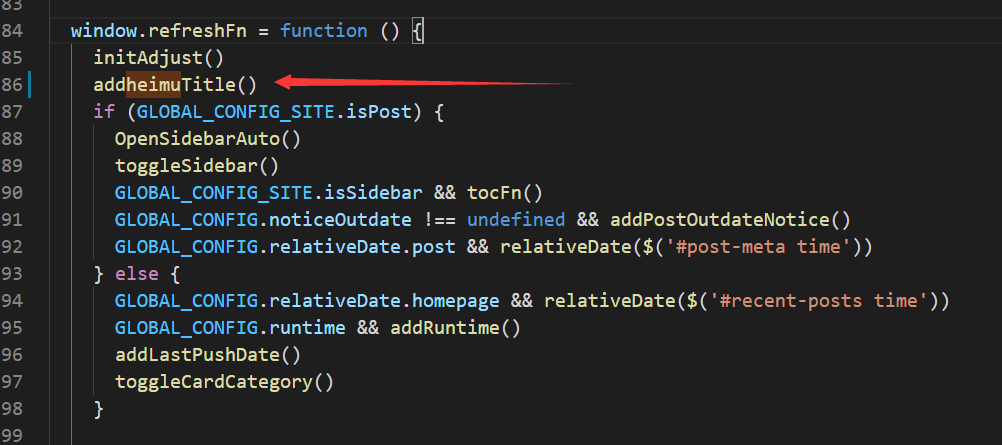
main.js的unRefreshFn和refreshFn方法之前定义addheimuTitle函数
//你知道的太多了
const addheimuTitle = function(){
console.log(123)
$('.heimu').attr('title','你知道的太多了')
}
可以ctrl+f搜索上面那两个..refreshFn函数,发现是整个JS中函数调用的入口,所以我们也需要把自己定义的addheimuTitle函数在这里面调用。我盲猜的嗷refreshFn这个函数是在载入页面会调用,直接在里面第二行加上

修改删除线
修改css\_layout\post.styl文件,在文件中找到id为#article-container的元素,这个元素是文章页面中最外层的元素,我们需要在它里面添加
#article-container
.....
.....
del
background-color: #252525;
color: #252525;
text-shadow: none;
text-decoration: none
&:hover
color: white !important;
因为文章中的删除线被渲染以后页面的标签为<del>,选中id为article-container下的所有del标签添加样式,剩下的还有在main.js中添加title和上面的方法差不多,只需要把选择器修改为$('#article-container del').attr('title','你知道的太多了')。
完工
两种方法比较下,第一种方法可以保留删除线,但是在写文章时需要再手打一遍标签,第二种方法直接借用删除线,能省事但是删除线就用不了了。我用的第一种。